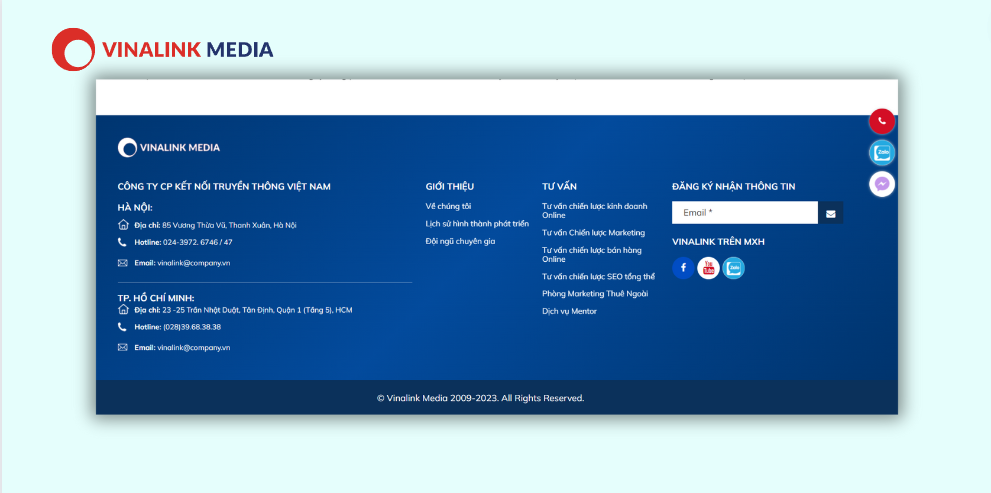
Footer website là gì?
Footer website còn được gọi là chân trang, là phần cuối cùng của một trang web, được hiển thị ở tất cả các trang trên website đó. Phần Footer website thường chứa các thông tin như: Địa chỉ liên hệ, bản đồ chỉ dẫn đường đi, thông tin bản quyền website, liên kết đến các trang mạng xã hội, địa chỉ email, các dịch vụ cung cấp …
Vai trò của Footer đối với website là gì?
Footer website đóng một vai trò quan trọng và cần thiết đối với mọi website. Dù không quan trọng bằng các phần nội dung khác trên trang nhưng nếu biết cách tạo ấn tượng và sự khác biệt với người dùng, Footer website có thể giúp tăng tỷ lệ chuyển đổi khách hàng rất hiệu quả. Phần chân trang cũng sẽ thể hiện sự chuyên nghiệp của doanh nghiệp, góp phần xây dựng niềm tin với khách hàng.
Lưu ý khi thiết kế Footer website
Khi thiết kế Footer website, bạn cần lưu ý một số yếu tố sau để đảm bảo phần chân trang sẽ được chuyên nghiệp nhất:
Note nội dung chính của trang cho khách hàng
Note nội dung chính của trang cho khách hàng trong phần Footer website sẽ giúp người dùng có thể nắm được các nội dung chính của trang, dễ dàng hình dung và tìm kiếm được những nội dung họ cần. Điều này sẽ đặc biệt cần thiết với những website chuyên nghiệp trong lĩnh vực thương mại điện tử, giới thiệu doanh nghiệp.
Sử dụng Social iCon hợp lý
Mạng xã hội đang phát triển rất mạnh mẽ và có lượng người dùng khổng lồ, và người dùng mạng xã hội thường có thói quen chia sẻ thông tin sản phẩm, dịch vụ mình yêu thích lên trang cá nhân. Do đó bạn nên thêm liên kết các trang mạng xã hội phổ biến và sử dụng các Social iCon trong phần Footer Website để việc chia sẻ nội dung trở nên dễ dàng hơn.
Biến Footer Web trở thành bức tranh nghệ thuật
Bạn nên biến Footer Web trở thành bức tranh nghệ thuật để thu hút người dùng và gia tăng tỷ lệ chuyển đổi. Bên cạnh việc sử dụng hình ảnh hấp dẫn, bạn có thể kết hợp thêm màu sắc, biểu tượng logo … một cách khéo léo trong Footer Web.
Tạo sự tương phản khác biệt
Bạn cũng nên chú trọng đến việc tạo ra sự tương phản khác biệt cho chân trang. Điều này sẽ giúp gây ấn tượng và không khiến cho người dùng cảm thấy bị nhàm chán.
Để tạo sự tương phản cho Footer, bạn nên đơn giản hóa hình ảnh sử dụng, dùng đồ họa và lựa chọn những màu sắc nổi bật nhưng hài hòa với tổng thể. Công việc này đòi hỏi người thiết kế footer website cần có nhiều kinh nghiệm thực tế. Nếu bạn không quá mạnh về khía cạnh này thì có thể liên hệ các đơn vị chuyên thiết kế website để được hỗ trợ.
Tạo phong cách, cá tính riêng biệt của doanh nghiệp/chủ trang
Trang web của bạn sẽ trở nên thực sự khác biệt khi bạn tạo được phong cách, cá tính riêng biệt cho mình. Ví dụ: Nếu trang web của bạn có chủ đề về sản phẩm thiên nhiên thì sẽ thấy nhiều hình ảnh cây cối, thảo dược, hình ảnh tươi tắn tràn đầy sức sống. Thì khi đó bạn cũng nên thiết kế phần Footer website cũng nên là màu sắc thiên nhiên để đồng nhất, tạo nhân sự hài hòa và giúp cho khách hàng hiểu rõ về phong cách, cá tính của doanh nghiệp / chủ trang.
Thông tin rõ ràng và đáng tin cậy
Phần Footer website cần có các thông tin rõ ràng về địa chỉ liên hệ, bản đồ chỉ dẫn đường đi, thông tin bản quyền website, liên kết đến các trang mạng xã hội, địa chỉ email, các dịch vụ cung cấp … Điều này sẽ giúp cho website của bạn trở nên đáng tin cậy hơn.
Kết luận:
Footer không chỉ là phần kết thúc của một trang web mà còn là cơ hội để tối ưu hóa SEO và cung cấp giá trị gia tăng cho người dùng. Một footer được thiết kế tốt sẽ góp phần vào sự thành công của trang web và thương hiệu của bạn. Hãy ghi nhớ những lưu ý Vinalink đã chia sẻ trong bài viết để thiết kế footer website cho trang web của mình bạn nhé. Cảm ơn bạn đã đọc bài viết!