Những nguyên tắc cần biết về font chữ cho thiết kế website
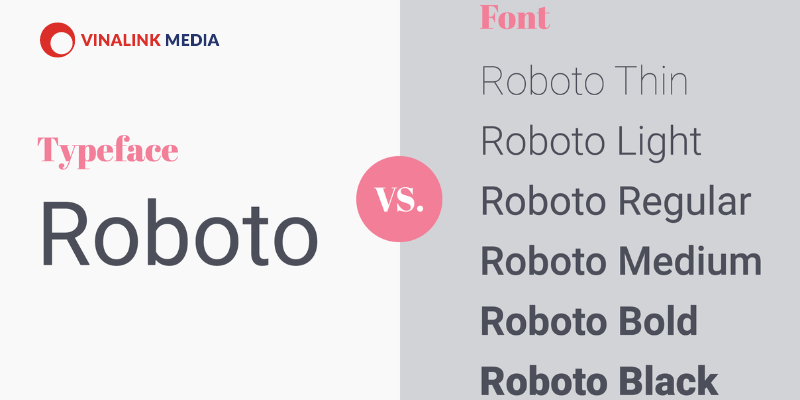
1.1 Phân biệt được font và typeface
Font hay phông chữ là bộ ký tự gồm các chữ cái, dấu câu, số hay ký tự đặc biệt theo một hình dáng, định dạng và kích thước xác định. Ví dụ như Time New Roman và Arial là hai font chữ khác nhau.
Typeface hay kiểu chữ, font-family là tập hợp của những font chữ có chung thiết kế, không bị giới hạn về kích thước hay hình dạng.
1.2 Phân loại font
- Serif: Là font chữ có chân, có nét gạch ở đầu hay dưới chân của một vài ký tự. Font Serif khá dễ đọc, có tính thông dụng cao nên thường được sử dụng trong các văn bản phổ thông.
- Sans Serif: Là font chữ không chân. Khác với font Serif, Sans Serif không có nét gạch ở đầu hay dưới chân các ký tự. Font chữ này trông khá gọn gàng, đơn giản nhưng cũng không kém phần hiện đại, do đó thường được sử dụng làm chữ màn hình để tăng hiệu quả trải nghiệm.
- Symbol: Là font chữ gồm các ký tự hay biểu tượng đặc biệt, thường được dùng để minh họa, trang trí hay diễn đạt tượng trưng.
- Display: Là font hiện đại, sở hữu những hình dáng riêng với thiết kế đặc biệt hơn. Chính vì sự đa dạng, thẩm mỹ mà dont chữ này thường được dùng khi thiết kế poster, biển quảng cáo, trang trí,...
- Script: Là font chữ có kiểu dáng viết tay, thường có nét nối dài cách điệu hoặc được in nghiêng. Loại font này đem đến cảm giác nhẹ nhàng, có phần điệu đà, do đó thường được dùng trong các biển quảng cáo,... phục vụ cho các mục đích khác nhau.
.png)
Top 9 font chữ thiết kế website
2.1 Arial
Được phát triển vào năm 1982 bởi Robin Nicholas và Patricia Saunders, cho đến nay, Arial là font chữ thiết kế website được sử dụng phổ biến nhất. Trong nhóm Sans Serif, đây cũng là font chữ được ưa chuộng nhất bởi sự đơn giản, hiện đại và dễ nhìn.
2.2 Times New Roman
Times New Roman là phông chữ kiểu serif được nhật báo The Times (Luân Đôn) ủy thác Stanley Morison thiết kế năm 1931 cùng với Starling Burgess và Victor Lardent. Font chữ được phát hành lần đầu tiên bởi Công ty Monotype vào năm 1932. Hiện nay, đây được xem là font chữ “quốc dân” bởi tính phổ biến của nó. Time New Roman được dùng nhiều trong các văn bản hành chính, báo chí, tài liệu,... vì sự trang trọng và tối giản của nó.
2.3 Helvetica
Một font chữ thiết kế website thường được sử dụng nữa là Helvetica, thuộc loại font Sans Serif. Font này phù hợp với kích thước chữ nhỏ nhưng vẫn đảm bảo dễ đọc, dễ nhìn.
2.4 Courier new
Tương tự như Time New Roman, Courier new là font chữ thuộc loại Serif, thường được sử dụng trong trình soạn thảo.
2.5 Verdana
Là font chữ thuộc loại Sans Serif, Verdana khá dễ nhìn, không cầu kỳ, tạo cho người đọc cảm giác dễ chịu. Chính vì lý do đó mà font chữ này thường được dùng trong thiết kế thực đơn nhà hàng.
2.6 Georgia
Georgia là font chữ có kích thước khá lớn, vì vậy thường chỉ được dùng trong một số trường hợp đặc biệt. Bên cạnh đó, dù dùng thuộc loại Serif nhưng bạn không nên sử dụng font Georgia cùng lúc với font Time New Roman bởi sẽ không tạo nên sự đồng điệu, kết nối.
2.7 Tahoma
Tahoma là font chữ thiết kế website được sử dụng rất phổ biến. Font này có thiết kế đơn giản nhưng vẫn hiện đại, rõ ràng, dễ nhìn, tối ưu hóa trải nghiệm của khách hàng khi truy cập vào website. Đồng thời, font chữ này cũng thường được sử dụng trong thiết kế bìa hay trang trí,...
2.8 Calibri
Calibri được xem là kiểu font mặc định trên nhiều trình soạn thảo văn bản. Font chữ này nhỏ nhắn, đơn giản nhưng phù hợp với nhiều đối tượng và tính chất, là font chữ cho thiết kế website được ưa chuộng.
2.9 Garamond
Font Garamond thường được sử dụng tại các trường học và đã được tích hợp trên các phiên bản windows mới nhất.
Những lưu ý khi lựa chọn font chữ cho thiết kế website
Font chữ dễ nhìn, dễ đọc
Điều đầu tiên khi lựa chọn font chữ thiết kế website là đảm bảo kích thước phù hợp. Thường kích thước tiêu chuẩn sẽ là 12 - 14. Ngoài ra cũng phải lựa chọn màu chữ phù hợp với màu nền của website, tạo độ hài hòa, dễ nhìn. Tránh để màu chữ và màu nền website tương phản với nhau sẽ gây chói mắt, khó đọc.
Font chữ phù hợp với các loại website khác nhau
Tùy lĩnh vực hoạt động, đối tượng mục tiêu, nội dung thể hiện trên website mà mỗi trang web sẽ phù hợp với một font chữ riêng. Bạn nên xem xét kỹ càng, tránh trường hợp sử dụng font chữ quá cầu kỳ cho một website chia sẻ những nội dung mang tính khoa học, cứng nhắc.
Thống nhất font chữ cho cả website
Một website chỉ nên sử dụng từ 1 - 2 font chữ để phân biệt chữ tiêu đề, nội dung,... Không nên sử dụng quá nhiều font chữ sẽ gây rối mắt, mất thẩm mỹ và kém chuyên nghiệp.
Nên sử dụng font tiêu chuẩn
Nếu website của bạn chứa nội dung tiếng Việt thì hãy ưu tiên sử dụng các font Unicode chuẩn. Điều này đảm bảo khi hiển thị sẽ không bị lỗi font.
Dùng các công cụ tạo font chữ
Có rất nhiều công cụ hỗ trợ bạn hiệu quả trong việc thiết kế và lựa chọn font chữ cho website. Dưới đây là một số công cụ phổ biến:
- Google web font: Là công cụ phổ biến và dễ sử dụng nhất hiện nay. Google web font cho phép bạn sử dụng đa dạng các loại font, hỗ trợ tìm ra font chữ phù hợp một cách nhanh chóng.
- What the font: Hỗ trợ bạn tìm kiếm bất kỳ font chữ nào thông qua hình ảnh của font chữ đó.
- Flipping typical: Bạn chỉ cần nhập một câu bất kỳ và công cụ sẽ hiển thị câu đó dưới nhiều font chữ khác nhau để lựa chọn.
- Font squirrel: Chứa đựng rất nhiều các font chữ khác nhau hoàn toàn miễn phí.
- CSS Typeset: Nhập nội dung bất kỳ, sử dụng bản điều chỉnh font ở ngay dưới và công cụ sẽ cho ra các kết quả font phù hợp.
Vừa rồi Vinalink Media đã chia sẻ những thông tin liên quan đến font chữ, typeface cũng như những font chữ thiết kế website được sử dụng phổ biến. Hy vọng đó sẽ là những thông tin hữu ích, hỗ trợ bạn đọc trong quá trình xây dựng website của mình.



.png)
.png)
.png)
.png)
.png)
.png)

.png)
.png)
.png)
.png)