UI Design là gì?
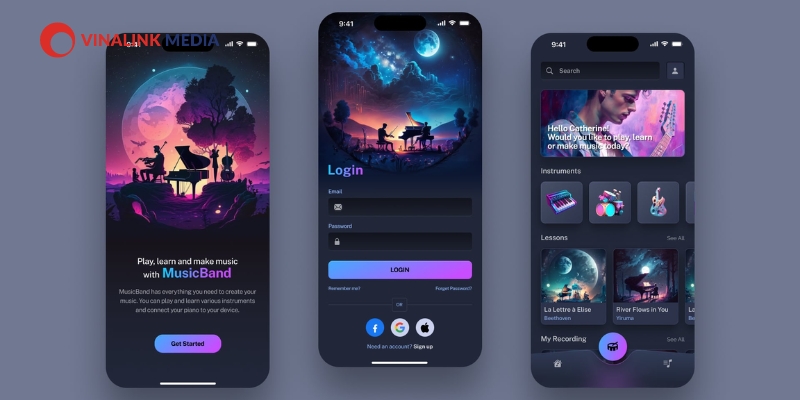
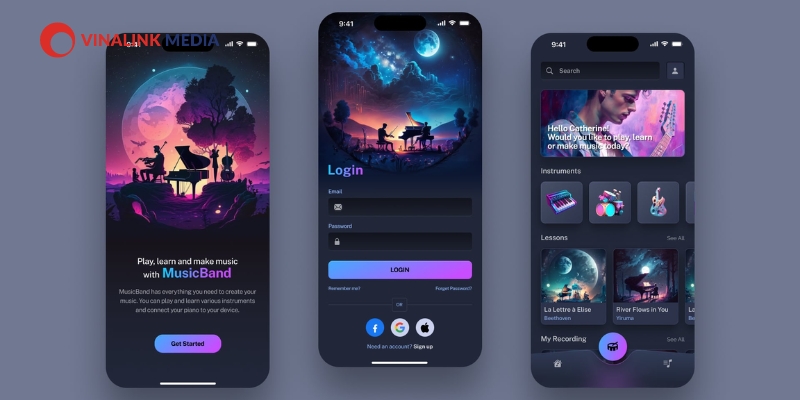
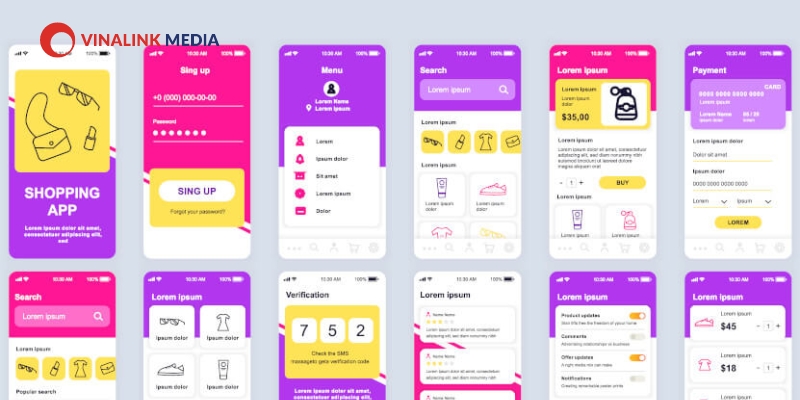
UI (User Interface) tiếng Việt là Thiết kế Giao diện Người dùng. Nó là mọi thứ xuất hiện trên màn hình khi người dùng truy cập vào ứng dụng, bao gồm màu sắc, phông chữ, và bố cục trang web. UI Design là quá trình tạo ra các giao diện mà người dùng tương tác với các thiết bị điện tử thông qua nút ấn, thanh trượt, và phần mềm. Trong thiết kế, UI Design chịu trách nhiệm truyền tải thông điệp và cung cấp dịch vụ cho người dùng một cách hiệu quả. UI Design là yếu tố quyết định xem website có đẹp không, bố cục có rõ ràng hợp lý không và có hấp dẫn người đọc không.

Các nguyên tắc cơ bản khi thiết kế giao diện người dùng
Để xây dựng được giao diện người dùng hợp lý, cần chú ý đến những nguyên tắc trong thiết kế. Vậy các nguyên tắc cơ bản của UI Design là gì?
Tầm quan trọng của thiết kế giao diện người dùng
Giao diện không chỉ là bề ngoài của sản phẩm. Tất cả các yếu tố tương tác giữa người dùng và sản phẩm, như nút bấm và thanh trượt, đều là giao diện người dùng. Một UI Design không tốt có thể ảnh hưởng đến trải nghiệm của người dùng, làm giảm giá trị sản phẩm và gây ra các đánh giá tiêu cực.
Nguyên lý DOET
Nguyên lý DOET là một khía cạnh quan trọng trong UI design, đề cập đến việc hỗ trợ và đánh giá hiệu suất và tương tác của người dùng với sản phẩm UI Design. Sử dụng các chỉ số phân tích của DOET giúp các nhà thiết kế giao diện cải thiện và tối ưu hóa trải nghiệm người dùng để tạo ra một bản UI hoàn thiện và thu hút hơn.
Đáp ứng đầy đủ yêu cầu của người dùng
Mục tiêu chính của UI design là đáp ứng đầy đủ các yêu cầu và nhu cầu của người dùng. Điều này đòi hỏi sự tỉ mỉ và cẩn trọng từ phía nhà thiết kế để đảm bảo mọi yêu cầu, kể cả những chi tiết nhỏ nhất, đều được xem xét và thực hiện.

Đơn giản hóa các tác vụ cho người sử dụng
Đây là một yếu tố quan trọng khác trong thiết kế giao diện. Người dùng mong muốn trải nghiệm một giao diện dễ sử dụng và không phức tạp, vì vậy việc đơn giản hóa các tác vụ và thao tác là cực kỳ quan trọng để tối ưu hóa trải nghiệm của họ.
Mọi thứ cần được thực hiện rõ ràng
Dưới góc độ của người dùng, không ai muốn phải đào sâu vào ứng dụng để tìm hiểu cách sử dụng. Điều này làm mất rất nhiều thời gian và khó khăn trong việc tìm kiếm các chức năng cần thiết. Vì vậy, hãy hiển thị các chúng trực tiếp trên giao diện chính và tại các vị trí dễ dàng mà người dùng dễ dàng truy cập.
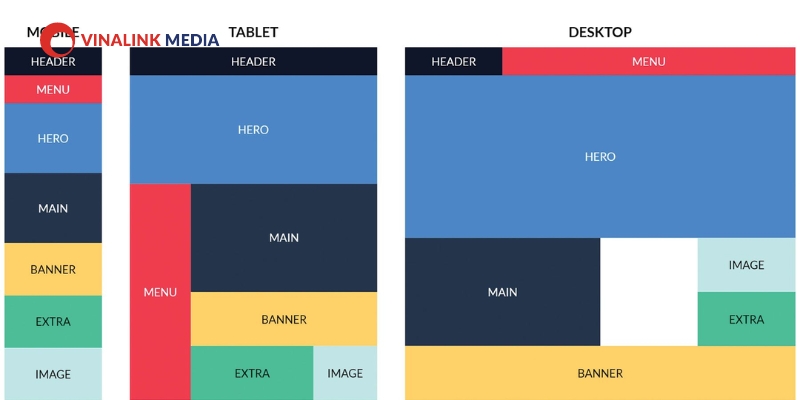
Bố cục được sắp xếp hợp lý
Sắp xếp logic và hợp lý giúp người dùng dễ dàng điều hướng và tìm kiếm thông tin trên giao diện một cách nhanh chóng và thuận tiện.
Tính toán những trường hợp có thể bị lỗi khi thiết kế
Khi thiết kế giao diện, việc có lỗi là điều hoàn toàn bình thường. Nguyên nhân có thể đến từ phía người dùng hoặc từ chính sản phẩm. Vì vậy nhà thiết kế cần tính đến các trường hợp có thể xảy ra lỗi và các giải pháp khắc phục.
Làm thế nào để thiết kế giao diện người dùng?
Để thiết kế giao diện người dùng, nhà thiết kế sẽ trải qua 3 bước:
Phân tích người dùng
Để hiểu rõ yêu cầu của khách hàng, việc phân tích người dùng là bước không thể thiếu. Quá trình này giúp các nhà thiết kế web có cái nhìn sâu rộng về nhu cầu, mong muốn và hành vi của người dùng và từ đó tạo ra giao diện mang lại hiệu quả kinh doanh cao.
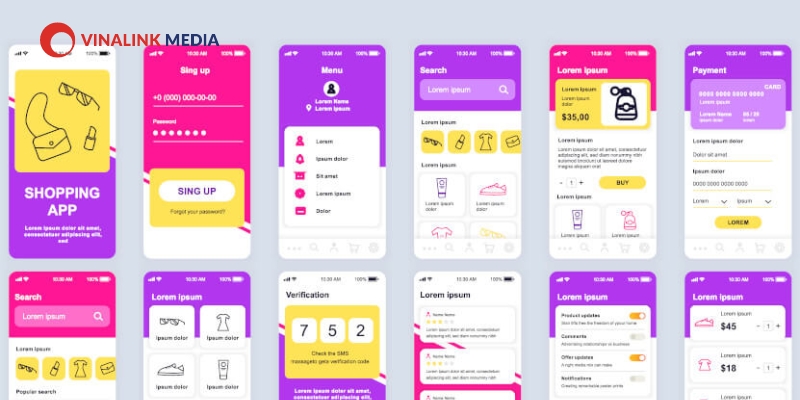
Lập mẫu thử
Lập mẫu thử là cách mà các nhà thiết kế giao diện sử dụng để thử nghiệm, tinh chỉnh và phát triển giao diện thông qua việc tương tác với nó. Điều này giúp họ đánh giá hiệu quả sử dụng của giao diện và thực hiện các điều chỉnh cần thiết.

Đánh giá
Để đánh giá UI design một cách công bằng và khách quan, hãy thu thập ý kiến từ người dùng thông qua các bài kiểm tra và phản hồi. Từ những đánh giá này, các nhà thiết kế có thể định rõ khả năng của giao diện và áp dụng các biện pháp tối ưu để tạo ra một UI thân thiện và dễ sử dụng nhất cho người dùng.
Những kỹ năng cần có của một UI design
Để trở thành một UI design xuất sắc, cần phải có các kỹ năng sau:
- Có khả năng sáng tạo, tư duy thẩm mỹ là một điểm cộng lớn.
- Sử dụng thành thạo các công cụ thiết kế đồ họa như Adobe XD, Sketch, Figma, hoặc Illustrator.
- Có khả năng chịu áp lực tốt và có thể làm việc liên tục trước máy tính.
- Luôn nắm bắt các xu hướng mới để tạo ra sự đổi mới cho sản phẩm.
- Liên tục cập nhật và làm mới tư duy để phục vụ công việc một cách tốt nhất.
Hy vọng rằng qua các thông tin trên từ Vinalink, bạn đã có cái nhìn tổng quan hơn về UI design là gì. Việc hiểu và áp dụng các nguyên tắc và kỹ năng của UI design là chìa khóa để tạo ra trải nghiệm người dùng tốt nhất. Không chỉ đơn giản là về việc làm cho giao diện trở nên hấp dẫn mà còn đảm bảo rằng người dùng có thể tương tác và sử dụng sản phẩm một cách dễ dàng và hiệu quả.