1. Bootstrap là gì?
Trước khi trả lời cho câu hỏi Bootstrap là gì chúng ta sẽ cùng nhau tìm hiểu rõ hơn về nguồn gốc ra đời của Framework này. Bootstrap ra đời từ một dự án nội bộ của Twitter với mục tiêu ban đầu là cải thiện sự nhất quán trong quá trình phát triển giao diện cho các ứng dụng của Twitter.
Sau đó, Bootstrap được Twitter lần lượt phát hành các phiên bản khác nhau lần lượt từ năm 2011 đến năm 2021. Xuất phát từ việc tối ưu hóa hiển thị Website trên các thiết bị di động, qua từng phiên bản Bootstrap đã phát triển để phù hợp hơn với các xu hướng với các yêu cầu mới của việc thiết kế Website.
Vậy thực sự Bootstrap là gì? Hiểu đơn giản Bootstrap là một Framework (cấu trúc được dùng để xây dựng phần mềm) bao gồm 3 thành phần cơ bản là: HTML; CSS và JavaScript. Chắc hẳn bạn đã từng nghe đến một trong 3 dạng ngôn ngữ nói chung. Việc sử dụng Bootstrap giúp bạn thiết kế Web đơn giản và dễ thao tác hơn rất nhiều.
2. 3 file chính của Bootstrap
Như đã đề cập trong nội dung trên Bootstrap gồm 3 thành phần cơ bản: HTML; CSS và JavaScript. Theo đó mỗi dạng ngôn ngữ sẽ đảm nhận những vai trò nhất định như tạo ra cấu trúc cho trang Web hay tạo ra các tính năng động trên trang. Dưới đây là những phân tích chi tiết hơn về 3 file chính của Bootstrap.
2.1 Bootstrap.CSS
Bootstrap.CSS còn được gọi là Bootstrap.min.css là tệp tin CSS chính của thư viện, bao gồm tất cả các định dạng và lớp CSS mà Bootstrap cung cấp để thiết lập giao diện Web. Bootstrap.min.css giúp bạn kiểm soát trình bày, định dạng và bố cục của trang web.
Theo đó, Bootstrap.css nhiều định dạng của nhiều thành phần khác nhau như buttons, form controls, cards, breadcrumbs, modals, và nhiều thành phần khác. Bạn có thể dễ dàng điều chỉnh màu sắc, khoản cách, kích thước font,... một cách phù hợp nhất để phù hợp với mong muốn của người dùng.
2.2 Bootstrap.JS
Bootstrap.JS là các tệp tin JavaScript giúp bạn tạo ra các tính năng động hay tương tác trên Website. Bootstrap.js` chứa nhiều tiện ích khác nhau giúp bạn dễ dàng khởi tạo và tùy chỉnh trang. Tuy nhiên không phải cũng cũng có thể dễ dàng điều chỉnh Bootstrap.JS bởi đây là một ngôn ngữ lập trình nâng cao. Do vậy nếu không phải coder bạn không nên tự ý điều chỉnh JavaScript.
2.3 Glyphicons
Glyphicons là bộ sưu tập biểu tượng - icons được thiết kế dưới dạng font và hình ảnh bitmap. Thông thường, Glyphicons sẽ được tích hợp sẵn trong thư viện để cung cấp cho người dùng. Tuy nhiên trong những phiên bản Bootstrap sau này (phiên bản mới nhất v.5.3.2) Glyphicons không còn được tích hợp sẵn. Bạn có thể sử dụng một số ngôn ngữ khác như Font Awesome, Material Icons để tự làm biểu tượng cho trang Web của mình.
3. Tại sao chúng ta nên dùng Bootstrap
Bootstrap là một trong những Framework phổ biến hàng đầu hiện nay do vậy việc chọn lựa ngôn ngữ lập trình này cũng là điều dễ hiểu. Bên cạnh đó,
3.1 Dễ dàng thao tác
Không thể phủ nhận tính dễ thao tác của Bootstrap, nếu bạn không có background IT thì cũng đừng quá lo lắng. Bạn chỉ cần tham gia một số khóa học miễn phí tại W3Schools là bạn đã có thể thực hiện một số lệnh CSS cơ bản. Ngoài ra bạn cũng có thể truy cập thư viện chính thức của Bootstrap để tìm hiểu rõ hơn.
3.2 Tùy chỉnh dễ dàng
Bạn có thể dễ dàng thay đổi màu sắc, kích thước và nhiều thuộc tính khác một cách dễ dàng khi sử dụng Bootstrap. Thông qua việc sử dụng biến trong SASS bạn đã có thể tùy chỉnh giao diện một cách cơ bản.
3.3 Chất lượng sản phẩm đầu ra hoàn hảo
Bootstrap cung cấp cho bạn những thiết kế mặc định chuyên nghiệp và hiện đại. Điều này góp phần giúp trang Web của bạn trở nên thân thiện với người dùng hơn. Đặc biệt Bootstrap là ngôn ngữ có tính phổ biến cao do vậy mã nguồn của Bootstrap luôn được kiểm tra và tối ưu hóa kỹ lưỡng nhất có thể.
3.4 Độ tương thích cao
Bootstrap được thiết kế để hoạt động trên hầu hết các trình duyệt phổ biến hiện nay do vậy không thể phủ nhận tính tương thích cao của loại framework này. Theo đó, Bootstrap có hệ thống lưới đáp ứng giúp trang web hoạt động tốt trên mọi thiết bị, từ điện thoại di động đến máy tính để bàn. Nói cách khác Bootstrap thực sự là một giải pháp toàn diện cho Website.
4. Cấu trúc và tính năng của Bootstrap là gì?
Bootstrap là một thư viện front-end phổ biến với nhiều cấu trúc và tính năng toàn diện. Hệ thống cấu trúc cơ bản của một Bootstrap bao gồm:
- Hệ thống lưới -Grid System: Bao gồm các hàng (rows) và cột (columns), giúp bạn dễ dàng tạo layout cho trang web.
- Base CSS: Bao gồm các định dạng cơ bản cho typography (kiểu chữ), code, bảng, form, và nút.
- JavaScript Plugins: Gồm nhiều plugins jQuery giúp bạn thêm các chức năng tương tác vào trang web.
Dựa vào cấu trúc nêu trên, Bootstrap giúp trang web có tính tương thích cao hơn với cả máy tính lẫn điện thoại. Bạn cũng dễ dàng tùy chỉnh màu sắc, khoảng cách giữa các cột hay các dòng trên trang Web một cách dễ dàng,... Đặc biệt, với JavaScript Plugins bạn hoàn toàn có thể dễ dàng thêm các tính năng như tab panels hay dropdown menus,...
5. Cách cài đặt Bootstrap
Bạn có thể tiến hành cài đặt Bootstrap theo nhiều cách khác nhau tùy thuộc vào nhu cầu của bạn. Dưới đây là một số phương pháp phổ biến:
5.1 Tải về từ trang Bootstrap
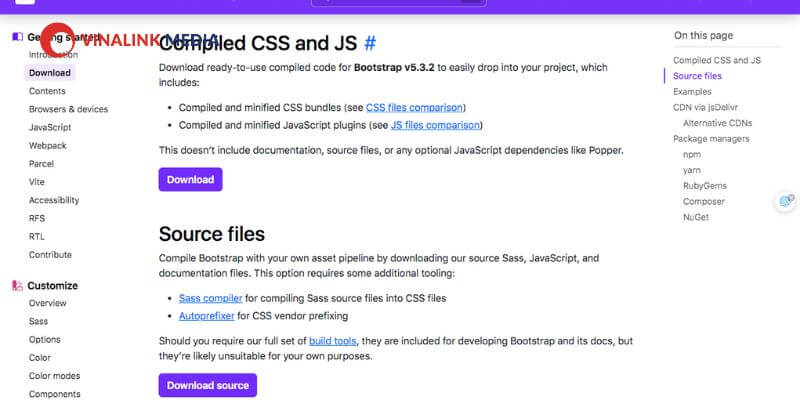
Bạn hoàn toàn có thể cài đặt Bootstrap bằng cách download trực tiếp từ nhà sản xuất. Bạn chỉ càn truy cập https://getbootstrap.com/ rồi chọn mục Download từ trang chủ. Sau khi tải xong, bạn tích hợp tệp tin CSS và JS vào dự án web của mình. Bạn có thể tải xuống bản “Compiled CSS and JS" hoặc "Source files" dựa vào nhu cầu của mình. Hiện tại Compiled CSS and JS đã được cập nhật đến bản Bootstrap v5.3.2.
5.2 Bootstrap từ CDN là gì?
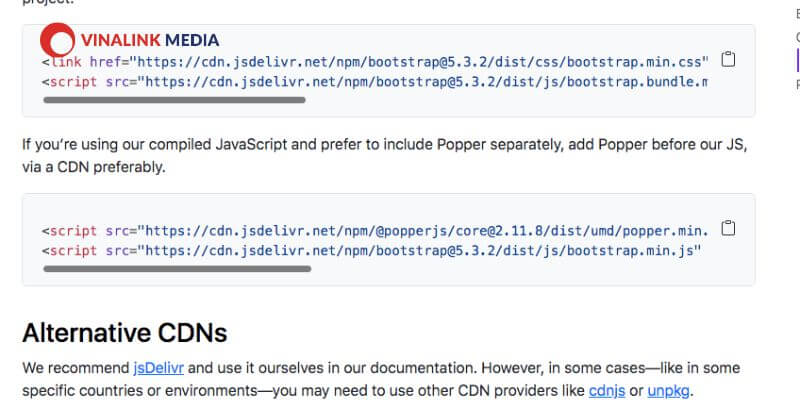
Nếu bạn không muốn tải phần mềm Bootstrap về máy tính của mình thì bạn hoàn toàn có thể sử dụng Bootstrap từ CDN. Bạn chỉ cần thêm các liên kết sau vào phần
của trang HTML của mình. Đặc biệt bạn hoàn toàn có thể tìm thấy liên kết CDN từ trang chính thức của Bootstrap nằm ngay bên dưới file tải Source files.
6. Bootstrap 4 có gì mới?
Tuy răng hiện tại Bootstrap đã cập nhật đến version 5.3.2 nhưng phiên bản Bootstrap 4 vẫn còn khá xa lạ với nhiều người dùng. Theo đó, Bootstrap 4 sử dụng Flexbox làm hệ thống lưới mặc định, giúp xây dựng bố cục và align items một cách linh hoạt hơn. Bên cạnh đó Bootstrap 4 còn có một số ưu điểm vượt trội như:
- Bootstrap 4 chuyển từ LESS sang SASS làm trình tiền xử lý CSS, giúp cải thiện hiệu suất và tích hợp tốt hơn với một số công cụ phát triển
- Ngừng hỗ trợ Internet Explorer 9, cho phép thư viện tận dụng các tính năng CSS và JavaScript hiện đại hơn
- Cards đã thay thế cho `panels`, `wells`, và `thumbnails` giúp tiếp cận đồng nhất và linh hoạt hơn để xây dựng các thành phần giao diện,....
7. Hướng dẫn sử dụng Bootstrap 4 cơ bản
Bên cạnh việc sở hữu thêm nhiều tính năng mới như nội dung vừa nêu trên bạn cũng cần lưu ý đến cách sử dụng Bootstrap 4. Dưới đây là một số hướng dẫn sử dụng Bootstrap 4 cơ bản dành cho người mới:
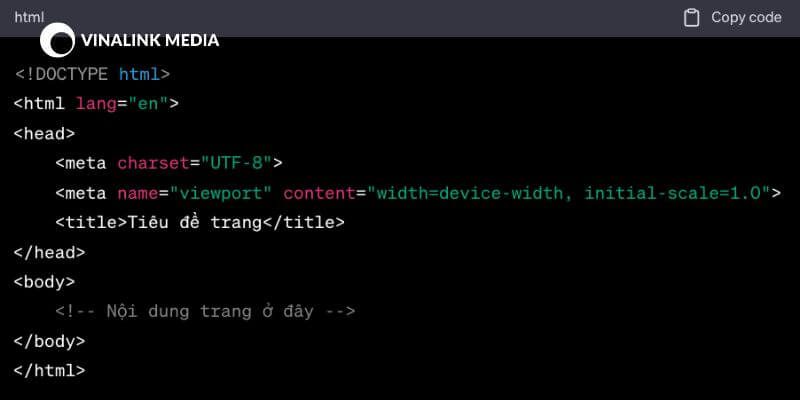
7.1 Thêm HTML5 doctype
Để đảm bảo trang web hoạt động chính xác và tận dụng tối đa các tính năng của Bootstrap, bạn nên bắt đầu trang HTML của mình với doctype của HTML5. Điều này giúp trình duyệt hiểu rằng nó cần phải hiển thị trang theo chuẩn HTML5.
7.2 Bootstrap 4 mobile-first là gì?
Mobile-first là tính năng thiết kế Website dành cho điện thoại trước, sau đó mới tiến hành mở rộng và điều chỉnh giao diện cho những thiết bị lớn hơn như máy tính bảng hay máy tính để bàn, laptop. Điều này cũng dễ hiểu bởi người dùng đang có xu hướng truy cập Internet bằng điện thoại ngày càng nhiều. Trong Bootstrap 4, "mobile-first" có nghĩa là các styles mặc định được áp dụng cho thiết bị di động.
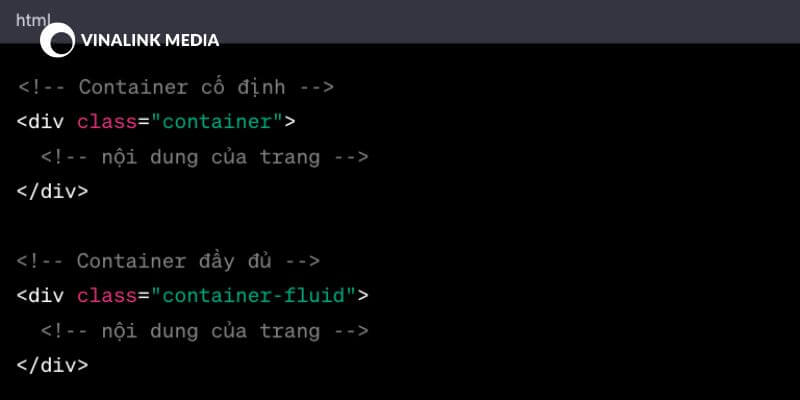
7.3 Bootstrap 4 containers là gì?
Containers là phần trung tâm nằm ở giữa, thường được sử dụng để bọc nội dung bên trong chúng. Bootstrap 4 containers gồm 2 loại container là:
- “.container”: Cung cấp một container có chiều rộng tối đa cố định dựa trên kích thước màn hình. Khi màn hình lớn hơn ngưỡng này, nội dung sẽ được căn giữa với padding hai bên.
- “.container-fluid” : Tạo ra một container chiếm 100% chiều rộng của viewport, không giới hạn chiều rộng tối đa.
7.4 Bootstrap 4 Grid System là gì?
Grid System- Hệ thống lưới sẽ giúp bạn sắp xếp nội dung trên Website một cách linh hoạt, đặc biệt Grid System rất dễ thích nghi trên các kích thước màn hình khác nhau. Như đã đề cập ở trên, hệ thống lưới sử dụng hàng (rows) và cột (columns) để sắp xếp nội dung.
7.5 Bootstrap 4 Grid System có 5 lớp
Trong Bootstrap 4, hệ thống lưới được chia thành 5 lớp (breakpoints) tương ứng với các kích thước màn hình:
- Extra small devices (xs): Dành cho điện thoại di động (<576px). Lớp này được áp dụng mặc định và không cần tiền tố (prefix).
- Small devices (sm): Dành cho máy tính bảng (≥576px).
- Medium devices (md): Dành cho máy tính bảng/phablets (≥768px).
- Large devices (lg): Dành cho máy tính để bàn (≥992px).
- Extra large devices (xl): Dành cho màn hình lớn (≥1200px).
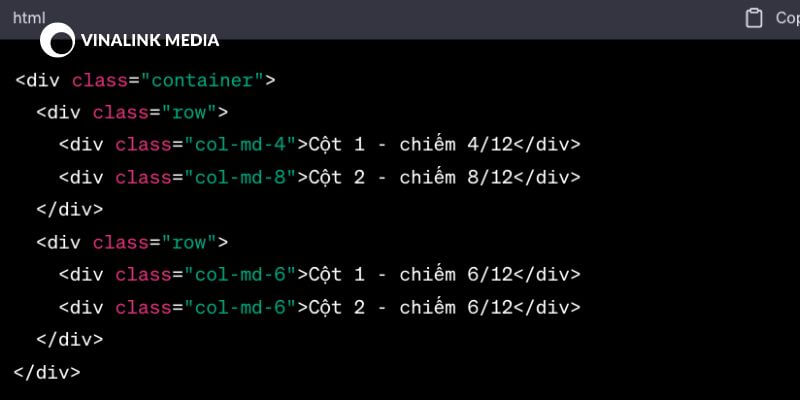
7.6 Cấu trúc Bootstrap 4 Grid System là gì?
Khi xây dựng cấu trúc Bootstrap 4 Grid System bạn cần lưu ý một số điểm như sau:
- Các hàng phải đặt trong cũng một .container hoặc .container-liquid
- Sử dụng hàng để tạo các nhóm cột ngang
- Nội dung cần được đặt trong cột
- Các cột lưới được tạo bằng cách chỉ định số lượng cột trong 12 cột ban đầu.Ví dụ bạn muốn tạo 4 cột sẽ sử dụng 4 .col-sm-4
- Độ rộng cột được tính theo tỷ lệ %, rất linh hoạt và có kích thước tương ứng với phần tử cha
8. Cách nhúng Bootstrap vào HTML
Bootstrap có thể được nhúng vào trang HTML của bạn bằng nhiều cách khác nhau. Dưới đây là một trong những cách nhúng Bootstrap vào HTML phổ biến nhất hiện nay:
8.1 Nhúng từ liên kết của Bootstrap
Tương tự như việc cài Bootstrap từ CDN, bạn hoàn có thể sử dụng CDN để nhúng Bootstrap vào trang web của bạn. Tương tự như nội dung đã trình bày ở trên, bạn chỉ cần thêm các liên kết sau vào phần
của trang HTML.
8.2 Nhúng Bootstrap vào HTML bằng cách tự Host
Để tiến hành nhúng Bootstrap vào HTML bằng cách tự Host bạn cần đảm bảo mình đã cài đặt Bootstrap trước đó (Xem lại hướng dẫn phần 5.1). Sau khi tiến hành cài đặt và chèn thành công thư mục CSS và JS vào dự án bạn tiến hành tạo liên kết với phần
của trang HTML.
9. Một số câu hỏi thường gặp về bootstrap
Bên cạnh những thông tin vừa cung cấp ở trên không ít bạn đọc vẫn thường có một số thắc mắc liên quan đến bootstrap như sua:
9.1 Bootstrap dùng để làm gì?
Bootstrap là một framework front-end miễn phí thường dùng để thiết kế, giúp phát triển giao diện trang web nhanh chóng và dễ dàng.
9.2 Bootstrap của ai?
Bootstrap ban đầu được gọi là "Twitter Blueprint”, đây là framework được phát triển và duy trì bởi Twitter, Inc.
9.3 Bootstrap template là gì?
Bootstrap template là một trang web hoặc ứng dụng đã được thiết kế sẵn sử dụng framework Bootstrap. Bootstrap template thường bao gồm cấu trúc Website, thiết kế giao diện và một số chức năng cơ bản khác.
9.4 Thư viện Bootstrap là gì?
Thư viện Bootstrap là tập hợp các tệp CSS, JavaScript và các tài nguyên khác. Với thư viện Bootstrap bạn có thể tạo ra một framework đồng nhất đáp ứng tốt các yêu cầu cho Website.
9.5 Lịch sử của Bootstrap
Dưới đây là tóm tắt lịch sử ra đời và phát triển của Bootstrap đến thời điểm hiện tại:
- Năm 2011: Bootstrap ra đời với tên gọi "Twitter Blueprint", được tạo ra bởi Mark Otto và Jacob Thornton tại Twitter.
- Năm 2012: Bootstrap 2 được phát hành với nhiều cải tiến như hệ thống lưới đáp ứng, hỗ trợ cho các thiết bị di động và nhiều thành phần giao diện mới.
- Năm 2013: Bootstrap 3 được phát hành, với sự thay đổi lớn là thiết kế "mobile-first".
- Năm 2018: Bootstrap 4 được phát hành sau một thời gian dài phát triển với nhiều tính năng đổi mới hơn.
Hy vọng nội dung bài viết trên đã giúp bạn có được những câu trả lời thích đáng cho câu hỏi “ bootstrap là gì”. Tuy không phải là một Coder nhưng bạn hoàn toàn có thể tiến hành chỉnh sửa Website cơ bản nhờ những tính năng mà Bootstrap mang lại. Chúc bạn sớm thành công với hành trình thiết kế Web của mình.
Thông tin liên hệ:
- Địa chỉ: 85 Vương Thừa Vũ, Thanh Xuân, Hà Nội | 23 -25 Trần Nhật Duật, Tân Định, Quận 1 (Tầng 5), HCM
- Hotline: 024-3972. 6746 / 47 | (028)39.68.38.38
- Email: [email protected]
- Website: https://vinalink.com/